UISlider视图:
作用:控制系统声音,或者表示播放进度。
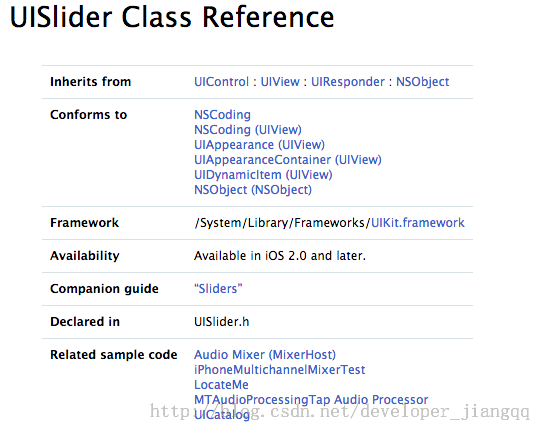
类的继承图如下:

A UISlider object is a visual control used to select a single value from a continuous range of values. Sliders are always displayed as horizontal bars.
An indicator, or thumb, notes the current value of the slider and can be moved by the user to change the setting.
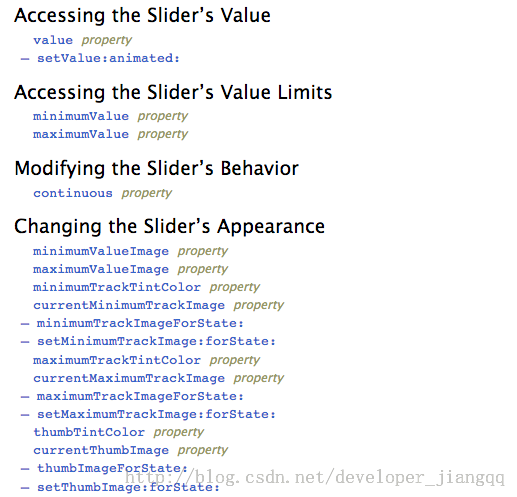
常用的属性和方法如下:

我们在使用滑块控件的时候,可以进行设置滑块的最大值,最小值,初始值。滑块的值的范围为
0.0f-1.0f之间的浮点数。值的设置方法如下:
-(void)setValue:(float)value animated:(BOOL)animated
部分属性方法解释如下:
@property(nonatomic) float value; // default 0.0. this value will be pinned to min/max @property(nonatomic) float minimumValue; // default 0.0. the current value may change if outside new min value @property(nonatomic) float maximumValue; // default 1.0. the current value may change if outside new max value @property(nonatomic,retain) UIImage *minimumValueImage; // default is nil. image that appears to left of control (e.g. speaker off) @property(nonatomic,retain) UIImage *maximumValueImage; - (void)setValue:(float)value animated:(BOOL)animated; // move slider at fixed velocity (i.e. duration depends on distance).
示例代码如下:
UISlider *slider=[[UISlider alloc]initWithFrame:CGRectMake(60, 100, 200, 30)];
slider.tag=101;
//设置最大值
slider.maximumValue=1;
//设置最小值
slider.minimumValue=0;
//设置默认值
slider.value=0.8f;
//设置值(带有动画)
//[slider setValue:.5 animated:YES];
//添加事件
[slider addTarget:self action:@selector(valueChange:) forControlEvents:(UIControlEventValueChanged)];
[self.window addSubview:slider];
[slider release];
//[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(test:) userInfo:slider repeats:YES];
[self.window makeKeyAndVisible];
return YES;
}
-(void)valueChange:(UISlider *)slider{
NSLog(@"slider value : %.2f",[slider value]);
}
-(void)test :(NSTimer *)timer{
UISlider *slider=timer.userInfo;
[slider setValue:0.5f animated:YES];
}