JQ 代码片段补全
题外话
一款好的代码片段插件可以提高我们写代码的效率。这是一个不争的事实;今天,我要推荐的这一款,就是可以快速写 JQ 的插件。
Jquery-snippets
下载地址:Https://atom.io/packages/jquery-snippets
插件作者: james2doyle
最简易的安装方式,进入设置中心搜索 Jquery-snippets ->install即可
似乎不能即时生效,重启下 atom 程序就生效了
snippet 事件
注: 像 slideDown,click 这些也涵盖了….但是作者木有列出来。
- $
- $ajaxSend
- $ajaxSetup
- $ajaxStart
- $ajaxStop
- $ajaxSuccess
- $boxModel
- $browser-version
- $browser
- $each
- $extend
- $get
- $getScript
- $holdReady
- $inArray
- $isEmptyObject
- $isNumeric
- $isPlainObject
- $isWindow
- $map
- $merge
- $noop
- $now
- $parsejson
- $parseXML
- $post
- $sub
- $trim
- $type
- $unique
- $when
- add
- addback
- addClass
- after
- ajax
- ajaxComplete
- ajaxError
- andSelf
- animate-(with-callback)
- animate
- append
- appendTo
- attr-multiple
- attr
- before
- bind
- blur
- change
- children
- clearqueue
- click
- clone
- closest
- contains
- contents
- css-multiple
- css
- data
- dblclick
- delay
- delegate
- dequeue
- die
- document-ready-1
- document-ready-2
- document-ready
- each
- end
- eq
- error
- fadeIn
- fadeOut
- fadeTo
- fadeToggle
- filter-function
- filter
- find
- finish
- first
- focus
- focusin
- focusout
- get
- getJSON
- has
- hasClass
- height
- hide
- hover
- HTML
- index
- innerHeight
- innerWidth
- insertAfter
- insertBefore
- is
- keydown
- keypress
- keyup
- last
- live
- load
- loadAHAH
- map
- mousedown
- mouseenter
- mouseleave
- mousemove
- mouseout
- mouseover
- mouseup
- next
- nextAll
- nextUntil
- not
- off
- offset (function)
- offset
- offsetParent
- on
- one
- outerHeight
- outerWidth
- parent
- parents
- parentsUntil
- prepend
- prependTo
- prev
- prevAll
- prevUntil
- promise
- prop
- prop(map)
- reject
- remove
- removeAttr
- removeClass
- removeData
- removeprop
- replaceAll
- replaceWith
- reset
- resize
- resolve
- resolveWith
- scroll
- scrollLeft
- scrollTop
- select
- serialize
- serializeArray
- show
- siblings
- size
- slice
- slideDown
- slideToggle
- slideUp
- stop
- submit
- text
- then
- this
- toArray
- toggle-showHide
- toggleClass
- toggleEvent
- trigger
- triggerHandler
- unbind
- undelegate
- unwrap
- val
- width
- wrap
- wrapAll
- wrapInner
简易演示
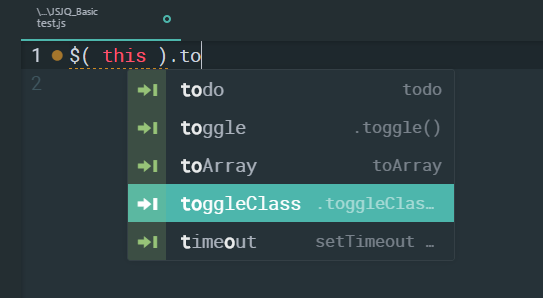
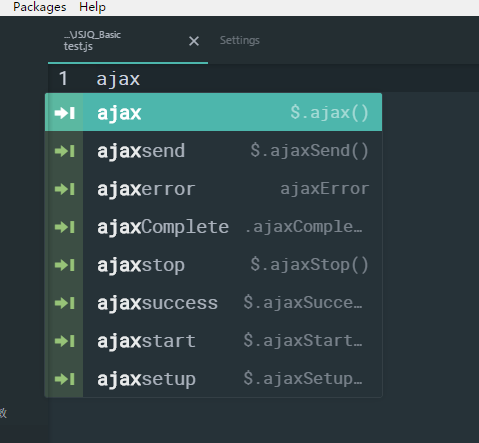
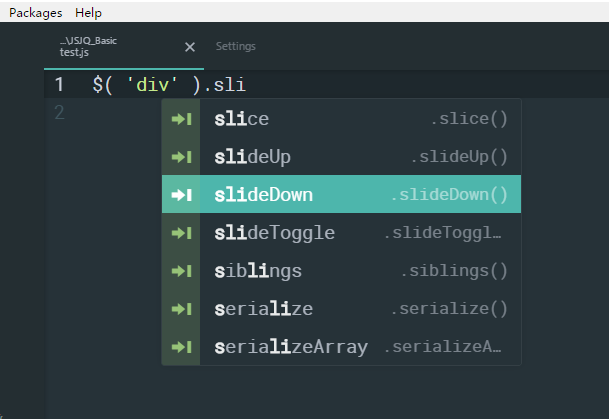
输入 snippet 简写,tab 键或者 Ente r触发补全,我就演示几个,其他小伙伴自己折腾。
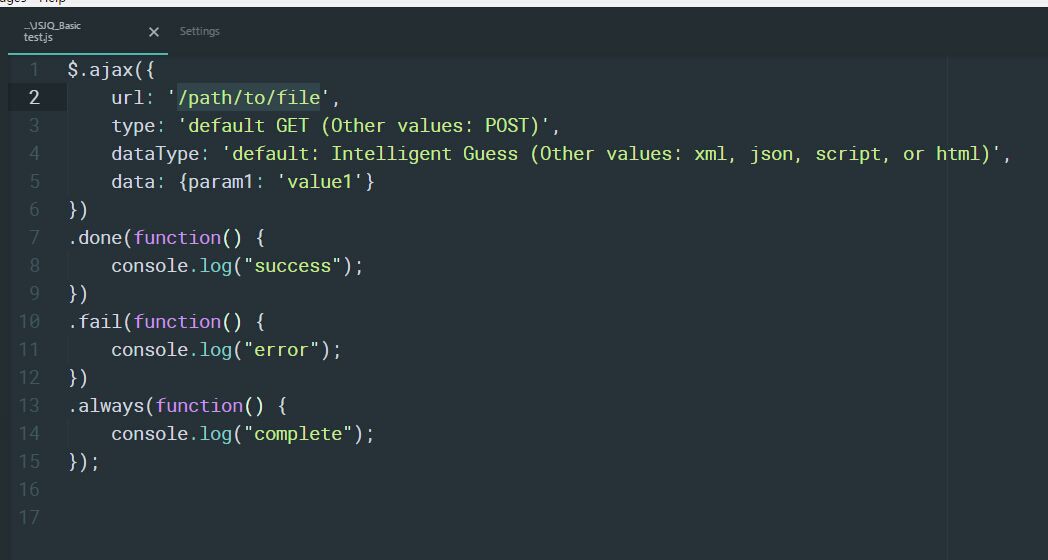
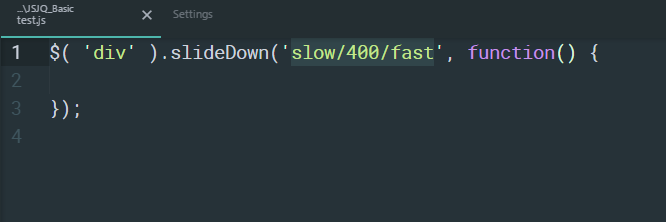
代码片段内含简单的占位解释字符,简直就是模版,连手册都省了[对于用习惯的人来说]
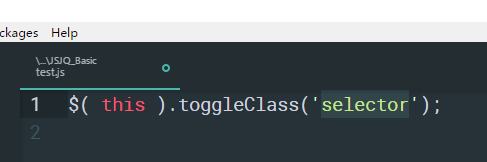
默认编辑位置会出现在第一个参数的单引号内部,省去了选中删除的功夫,很实在。
基本涵盖了 JQ 的所有方法和事件。
ajax : ajax 请求


slideDown: 下拉动画效果


toggleClass: 切换生效增加类