自定义按键绑定
简介
Atom 编辑器支持自定义按键绑定,文件格式是 CSON;何为 CSON,官方解释: This file uses CoffeeScript Object Notation (CSON)。 我的解释: json + CoffeeScript,写法基本是 JSON 的写法。
按键绑定组成

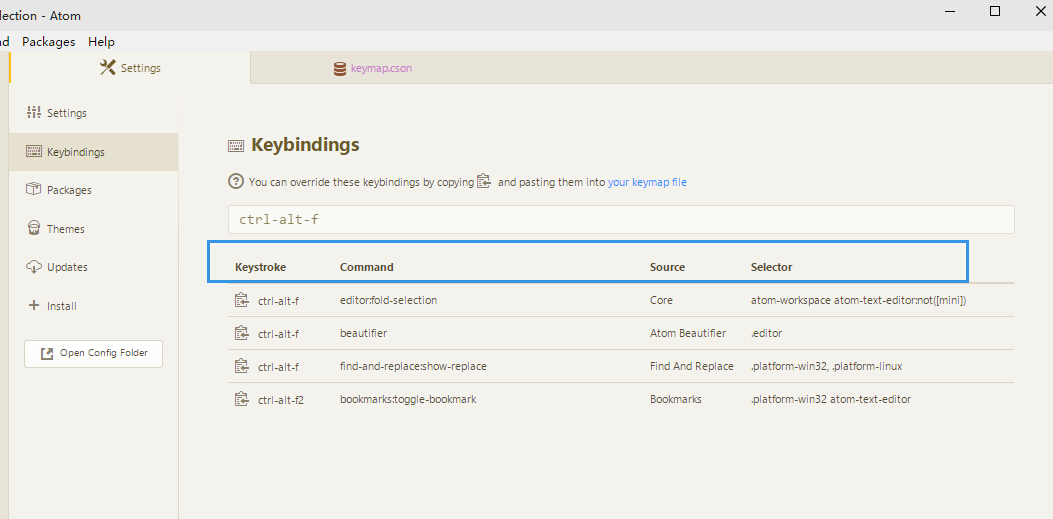
如图:
设置内的键盘映射图很好的说明了
按键绑定 = 快捷键(Keystroke) + 执行命令(Command) + 来源(Source) + 选择器(Selector)
快捷键不用解释了
执行命令就是按下快捷键所调用的命令
来源就是命令来自来源,比如 core 就是内置核心命令,Atom beautifier 是我安装的插件
选择器可以理解为匹配,学过 CSS/JQ 的一听就懂了
按键绑定
官方范例:
'atom-text-editor':
'enter': 'editor:newline'
'atom-workspace':
'ctrl-shift-p': 'core:move-up'
'ctrl-p': 'core:move-down'第二部分我的截图,显示了 Ctrl + Alt + F 有多个冲突,其中一个就是排版插件,Atom Beautifier 如何让其生效呢?
'.editor':
'ctrl-shift-alt-f':'beautifier'这样就可以了,是不是很简单?当然,这只是按键绑定的基础教程;还有更高级的绑定,比如 overlay(覆盖),unset(取消设置值)等。