2.4 模块面板(Master)
1. 什么是模块?
模块是可以重复使用特殊页面。一些常用模块如页首(header)、页尾(Footer)与导航(Navigation)。模块可用在页面中或是其他模块中。只要修改模块,在所有页面中引用这个模块的模块实例也会随即全部跟着变化。
模块的概念犹如PowerPoint中母版、Dreamveawer中模板的概念,熟练掌握模块可以大大提高原型设计的效率,并易于维护管理。
2. 模块的操作
在模块面板中可进行模块的管理。
要添加模块,单击模块面板顶部的工具栏上的“Add Master”按钮;或在面板中点鼠标右键,选择“Add Master”。
模块面板中可利用文件夹(Folder)来组织模块,然后通过工具栏、快捷菜单或是拖拉的方式重新排列模块。
在模块上双击鼠标打开模块,像设计页面一样拖拉控件到线框图面板中进行模块设计。
3. 在页面中使用模块
只要拖拉模块面板中的模块到线框图中,就可以在页面或另外模块中应用模块。拖入到线框图中后,根据模块特性,模块对象会有淡红或灰色的遮罩,执行菜单 “Wireframe->Mask Masters”可以移除遮罩。
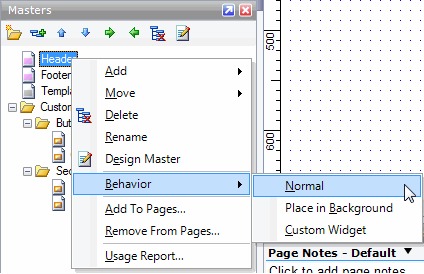
模块预设行为(Behavior)是“Normal”,可以在模块面板中的模块上点鼠标右键,然后利用“Behavior”子菜单将它的行为修改为“Place In Background”或“Custom Widget”。

模块的行为说明如下:
Normal:模块可以被移动与放置在线框图中的任何地方,对模块修改后,所做的修改会在该模块的所有使用实例中反映出来。
Place in Background:模块应用在线框图中时,会处于线框图的最底层并被锁定,所包含控件的位置与在模块中的位置相同,常用于作为模板、布局、底板。
Custom Widget:模块应用在线框图中时,模块中的控件与模块失去关联,模块中的控件可以像一般控件一样进行编辑,就好像只是进行了复制。常用于创建具有自定义属性、注释和交互的自定义控件库,例如:具有白色文字的蓝色按钮。