每个用户界面都考虑以下三个主要方面:
UI元素:这些是用户最终看到并与之互动的核心视觉元素。 Flex提供了一个广泛使用和常见的元素从基本到复杂的不同的大列表,我们将在本教程中介绍。
布局:它们定义UI元素应如何在屏幕上组织,并为GUI(图形用户界面)提供最终的外观和感觉。 这部分将在布局章节中讨论。
行为:这些是用户与UI元素交互时发生的事件。 这部分将在事件处理章节中讨论。
Flex UI元素:
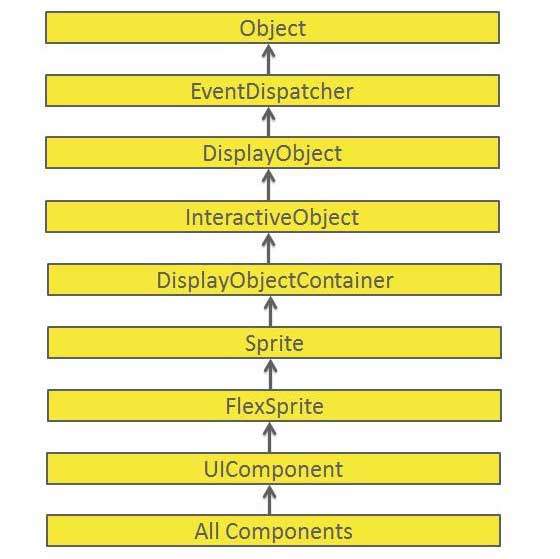
Flex UI库在明确定义的类层次结构中提供类,以创建复杂的基于Web的用户界面。 此组件层次结构中的所有类都是从 EventDispatcher 基类派生的,如下所示:

每个Basic UI控件从UIComponent类继承属性,继而从EventDispatcher和其他顶级类继承属性。
| S.N. | 控制& 描述 |
|---|---|
| 1 |
Flex EventDispatcher Class EventDispatcher类是可以分派事件的所有类的基类。 EventDispatcher类允许显示列表上的任何对象是事件目标,因此,使用IEventDispatcher接口的方法。 |
| 2 |
Flex UIComponent UIComponent类是所有可视组件的基类,包括交互式和非交互式。 |
基本控制
以下是几个重要的基本控制:
| S.N. | 控件和说明 |
|---|---|
| 1 |
Label Label是一个低级的UIComponent,可以渲染一行或多行统一格式的文本。 |
| 2 |
Text Text控件允许您在应用程序中显示HTML内容以及正常文本。 |
| 3 |
Image Image控件允许您在运行时导入JPEG,PNG,GIF和SWF文件。 |
| 4 |
LinkButton LinkButton控件是一个无边框的按钮控件,当用户在其上移动鼠标时,其内容将突出显示。 |