顶部、底部模版调用
知识点
| get_header | 页面头部(header.PHP) |
| get_footer | 页面底部(footer.php) |
功能实现
在/wp-content/themes/shouce下新建header.php内容如下:
<!doctype HTML> <head> <meta Http-equiv="Content-Type" content="text/html; charset=<?php echo get_bloginfo('charset'); ?>" /> <title><?php bloginfo('name'); ?></title> <meta name="description" content="<?php bloginfo('description'); ?>" /> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" /> <?php wp_head(); ?> </head> <body>
在/wp-content/themes/shouce下新建footer.php内容如下:
<div class="c">
<div class="footer">
<p>
版权所有 <a href="<? bloginfo('url'); ?>"><? bloginfo('name'); ?></a>
</p>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
修改/wp-content/themes/shouce/index.php如下:
<?php get_header(); ?>
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_option('home'); ?>"><?php bloginfo('name'); ?></a>
</h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
</div>
<div class="c">
<div id="left-box">
<div id="home-loop">
<?php
if (have_posts ()) {
while ( have_posts () ) {
// 获取下一篇文章的信息,并且将信息存入全局变量 $post 中
the_post ();
?>
<div class="post-item">
<div class="post-title">
<h2>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
</div>
<div class="post-content"><?php the_content(); ?></div>
<div class="post-meta">
类别:<?php the_category(','); ?><span>|</span>
作者:<?php the_author(); ?><span>|</span>
时间:<?php the_time( 'Y-m-d' ); ?>
<?php edit_post_link('修改', ' <span>|</span> ', '' ); ?>
</div>
</div>
<?php
}
} else {
echo '没有日志可以显示';
}
?>
</div>
<div class="posts_nav_link">
<?php posts_nav_link(); ?>
</div>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
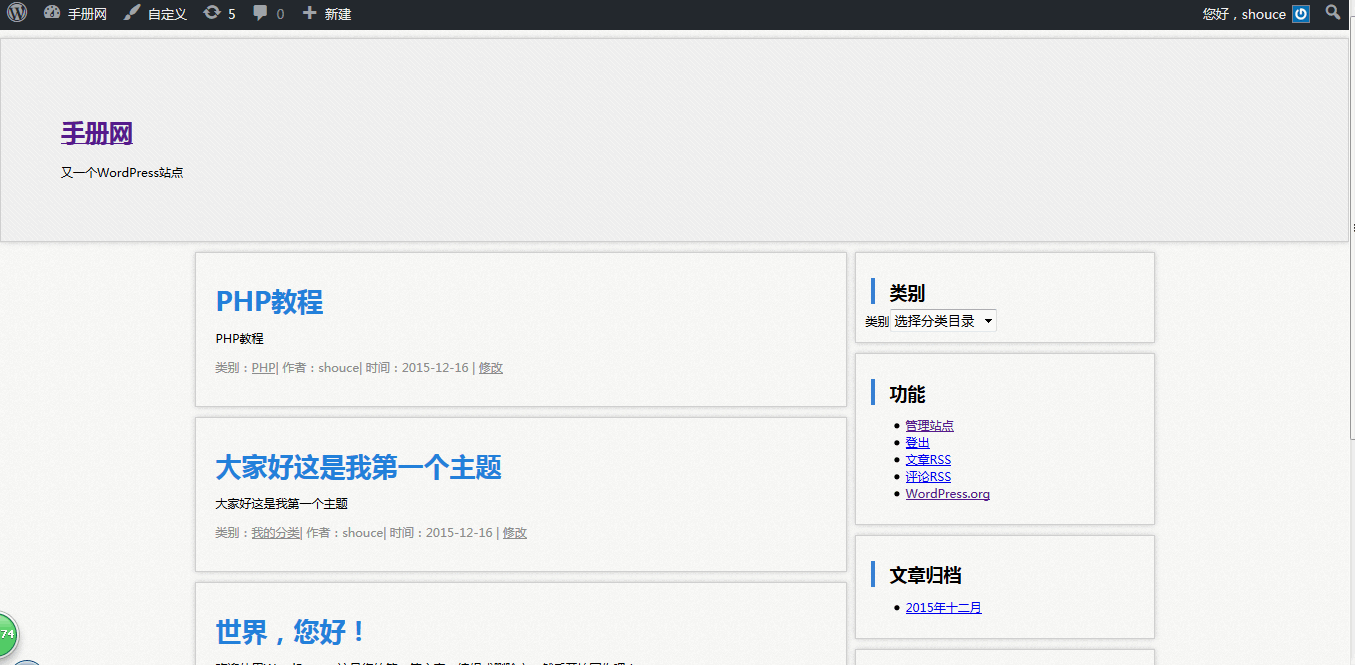
效果图: