微信小程序表单组件 checkbox
checkbox-group
多选项目组,内部由多个checkbox组成。
checkbox-group内只能包含checkbox
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | checkbox-group中选中项发生改变是触发change事件,detail = {value:[选中的checkbox的value的数组]} |
checkbox
多选项目。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | checkbox标识,选中时触发checkbox-group的change事件,并携带checkbox的value | |
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| color | Color | checkbox的颜色,同CSS的color | |
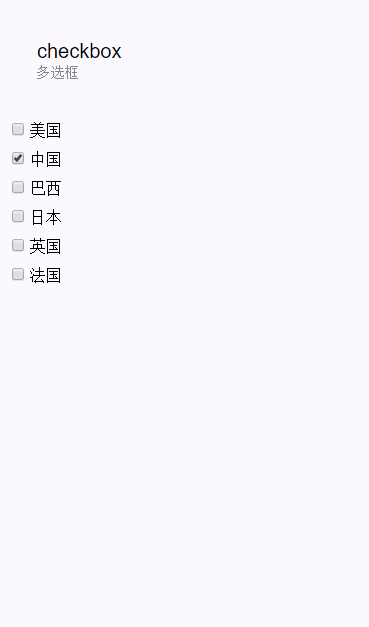
示例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})