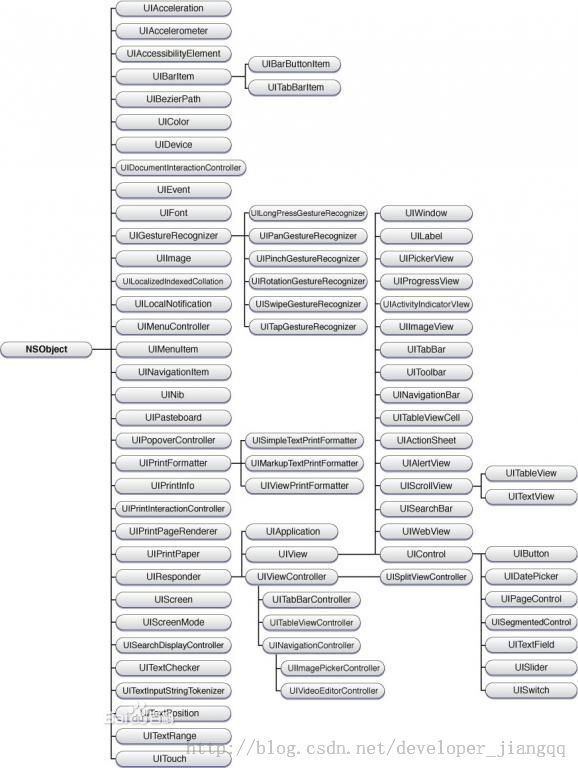
(一) :做IOS开发,我们主要使用到UIKit框架,在UIkit框架中UIView是所有视图的根类.首先看下UIKit的框架类继承图;

①:开发中用到的很多组件例如:UILabel,UIButton,UIImageView等等是继承与父UIView;其中UIView又分控件与视图,UIControl类就是控件类,仔细观察上面的层次图就会发现这个控件提供了UIButton,UITextField等等视图组件。这些控件都可以去响应一下事件,具有事件的处理功能。
②:视图分类:
- 控件:父类是UIControl,可以去响应用户的事件
- 容器视图:例如UIScrollView,UIToolbar还有他们的子类.其中UIScrollVIew的特点(有点像Android中得ScrollVIew控件)当其中的内容超过屏幕大小时,他们就会自动提供水平或者垂直的滚动条。UIToolBar可以包含其他视图.
- 窗口:UIWindow,一个应用程序只有一个UIWindow对象的,是所有子视图的跟视图.
- 文本视图:可以提供显示文本的视图,例如:UITextView
- web视图:能够加载HTML代码,例如:UIWebView
- 显示视图:显示信息,例如:UILabel,UIProgeressView,UIImageView等等
- 导航视图:例如:UITabBar,UINavigationBar
- 其他视图:例如:UIAlertView可以弹出一个警告框,UIActionSheet视图;
(二):下面来练习一个两个最基本的控件:UILabel,UIButton
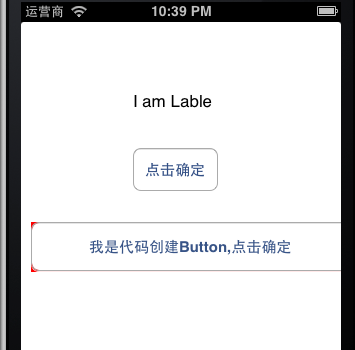
例子说明:这里要创建一个UILable,两个UIButton,其中一个Button通过故事板,另外一个Button通过自己写代码(并且加入监听事件),然后单击点一个button改变UILabel中得名称,点击第二个进行测试硬编码编写UIButton是否成功.
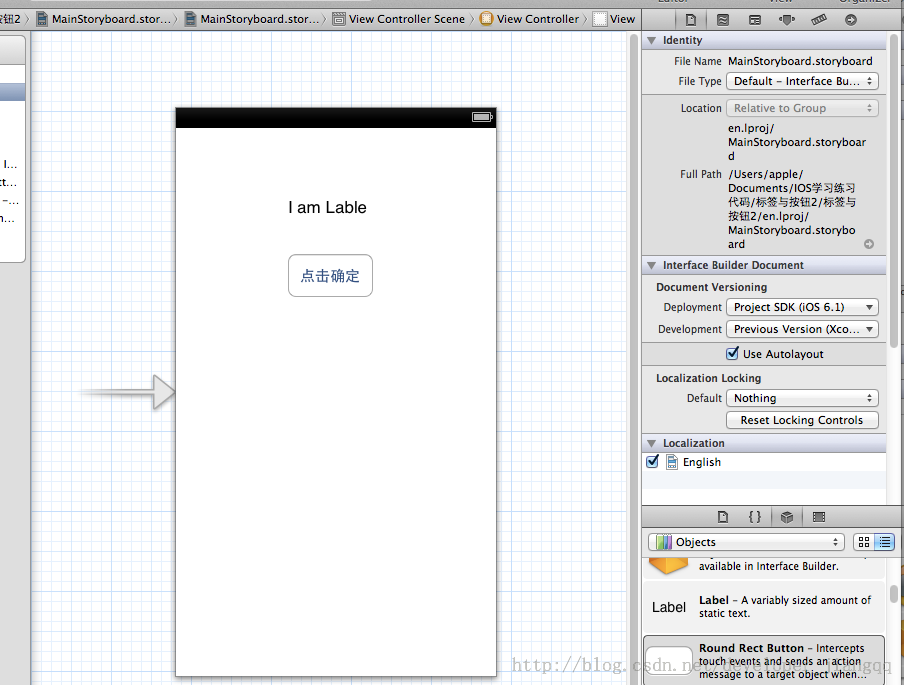
步骤:创建项目->打开MainStoryBoard.stroyboard(故事板),从对象库中分别拉一个Lable,双击修改里边的文本,同样的方便创建一个Button.如下:
接下来我们需要把事件和相应的控件进行关联同样在故事板中进行操作:
我们需要给标签定义一个输出口,给按钮定义动作,在xcode的右上角,点击辅助框(如下图:黄色框框)

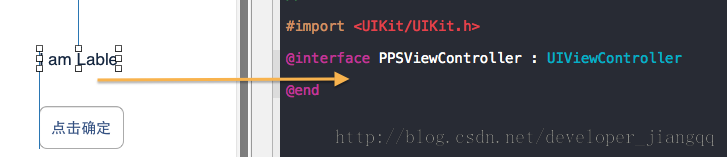
然后选中标签,同时按住Controll键,将标签拉到如下图的位置:

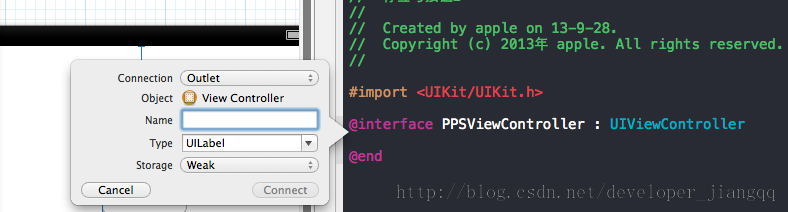
然后会弹出如下的框,可以设置标签的Name:

成功设置会在PPSViewController.h头文件中生成如下声明代码:
@property (weak, nonatomic) IBOutlet UILabel *Label1;
类似的方法可以设置Button.会生成如下代码:
- (IBAction)button:(id)sender;
然后再PPSViewController.m文件中去实现上面的方法;
- (IBAction)button:(id)sender {
self.Label1.text=@"我是UILabel";
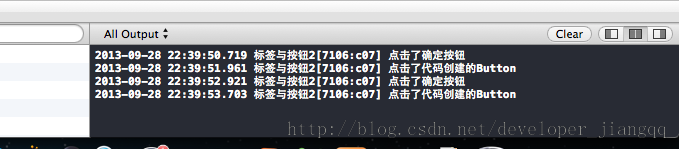
NSLog(@"点击了确定按钮");
}
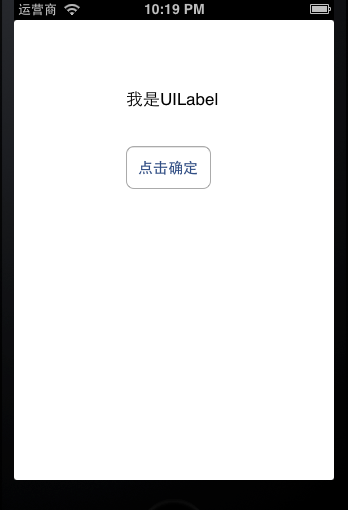
此时我们运行程序,然后点击按钮,会改变标签的信息为:我是UILabel;


(三):动作(IBAction)和输出口(IBOutlet)
在上面的例子中我们需要把事件和控制进行关联起来,那此时我们需要用到动作和输出口.
①:动作:是进行响应一个空间的方法,如上面生成的方法:
- (IBAction)button:(id)sender;
返回值为IBAction类型,后面的参数为sender,代表事件源.然后去实现该方法.
②:上面的动作创建好了,那我们需要去访问例如一些UILabel之类的控件,那我们需要为该控件定义输出口,如上面的生成的代码:
@property (weak, nonatomic) IBOutlet UILabel *Label1;
(四):上面的例子的标签和按钮控件都是通过故事板进行创建,这里我来通过代码来动态创建一个UIButton,同时加入监听事件。
查看文档我们可以通过buttonWithType这个静态方法来创建一个按钮(当然还可以使用initWithFrame);

- (void)viewDidLoad
{
[super viewDidLoad];
// 使用buttonWithType静态方法来创建UIButton:参数为风格
UIButton *button=[UIButton buttonWithType:UIButtonTypeRoundedRect];
// 设置button的在屏幕中的位置,大小
[button setFrame:CGRectMake(10, 200, self.view.bounds.size.width, 50)];
// 设置背景颜色
[button setBackgroundColor:[UIColor redColor]];
// 设置Button上面显示的问题
[button setTitle:@"我是代码创建BUtton,点击确定" forState:UIControlStateNormal];
// 给Button加入监听事件 第一个参数是执行对象,第二个参数为执行的方法,第三个参数设置触发执行该方法的事件
[button addTarget:self action:@selector(commmit:) forControlEvents:UIControlEventTouchUpInside];
// 作为子视图加入到根试图中.
[self.view addSubview:button];
}
然后再PPSViewController.h中声明监听方法并且PPSViewController.m中实现:
-(void)commmit:(id)sender{
NSLog(@"点击了代码创建的Button");
}
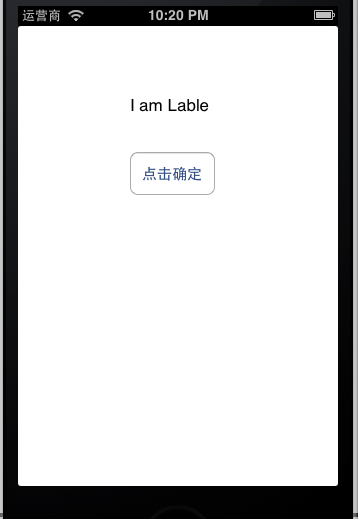
接着我们开始运行程序,看点击效果:


(五):补充说明
①:上面进行创建UIButton使用buttonWithType:其中需要传入的参数风格集合如下(查看头文件):
typedef NS_ENUM(NSInteger, UIButtonType) {
UIButtonTypeCustom = 0, // no button type
UIButtonTypeRoundedRect, // rounded rect, flat white button, like in address card
UIButtonTypeDetailDisclosure,
UIButtonTypeInfoLight,
UIButtonTypeInfoDark,
UIButtonTypeContactAdd,
};
这些参数值,大家可以一个个试试看,看看会出现什么样的效果;
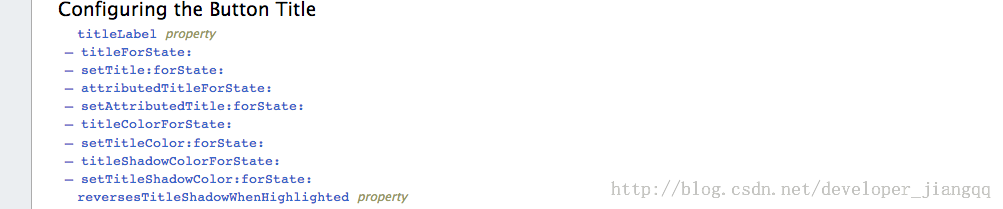
②:设置UIButton的属性值方法(下面是一些例子从头文件中复制过来得):
- (void)setTitle:(NSString *)title forState:(UIControlState)state; // default is nil. title is assumed to be single line - (void)setTitleColor:(UIColor *)color forState:(UIControlState)state; // default if nil. use opaque white - (void)setTitleShadowColor:(UIColor *)color forState:(UIControlState)state; // default is nil. use 50% black - (void)setImage:(UIImage *)image forState:(UIControlState)state; // default is nil. should be same size if different for different states - (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state; // default is nil - (void)setAttributedTitle:(NSAttributedString *)title forState:(UIControlState)state NS_AVAILABLE_IOS(6_0); // default is nil. title is assumed to be single line
当然官网文档中也详细写了(UIButton官方文档)

结束语:标签和按钮暂时先学到这里,当然里面还有很多很多内容需要我们去好好深入,这里只是做个简单运用.
代码下载: