五、视觉规范
为方便设计师进行设计,微信提供一套可供Web设计和小程序使用的基础控件库;同时方便开发者调用。

预览地址:Https://weui.io
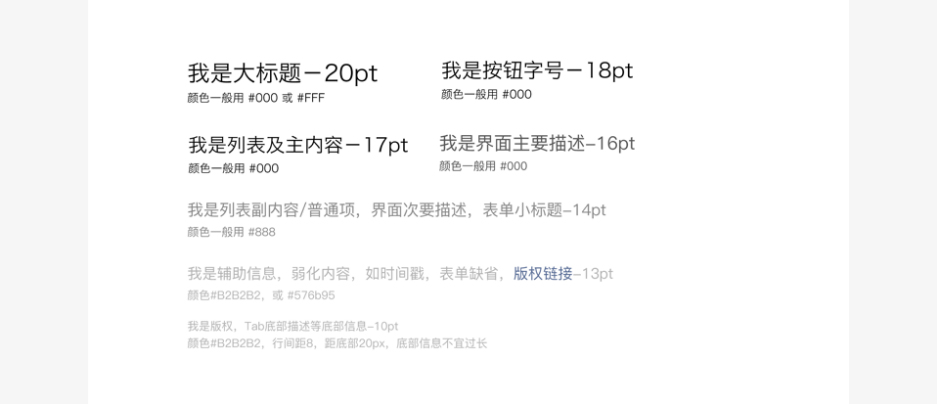
1. 字体规范
常用字号为20,18,17,16,14,13,11(pt),使用场景具体如下:

微信类字体的使用与所运行的系统字体保持一致,以导航为例,ios与android对应字体如下:
导航(iOS和Android)

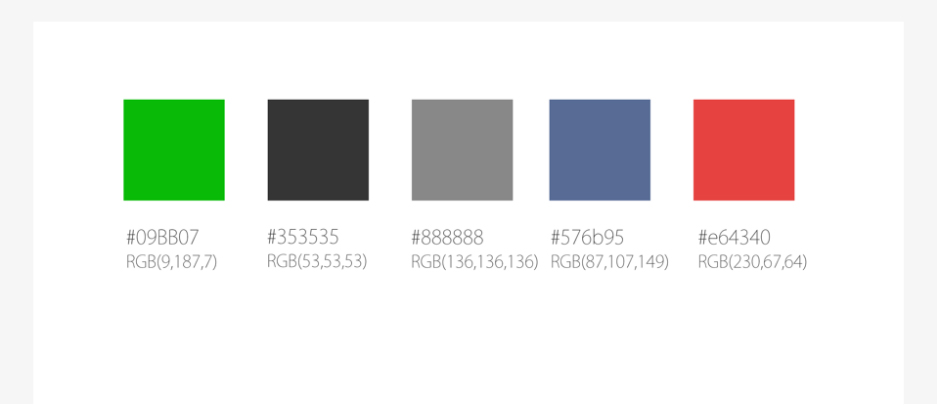
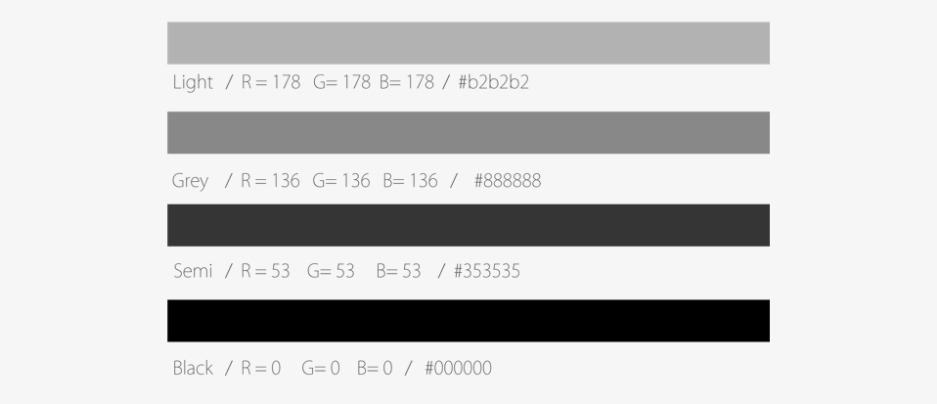
字体颜色

主内容Black黑色,次要内容Grey灰色;时间戳与表单缺省值Light灰色;大段的说明内容而且属于主要内容用Semi黑;

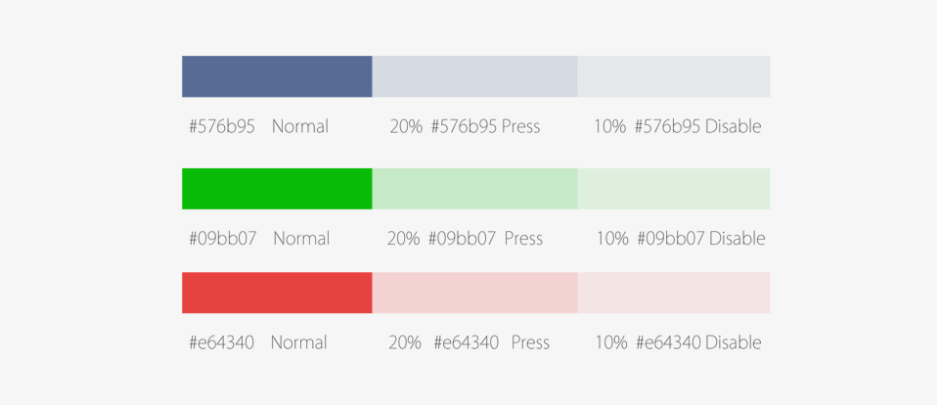
蓝色为链接用色,绿色为完成字样颜色,红色为出错用色Press与Disable状态分别降低透明度为20%与10%;

2. 列表视觉规范

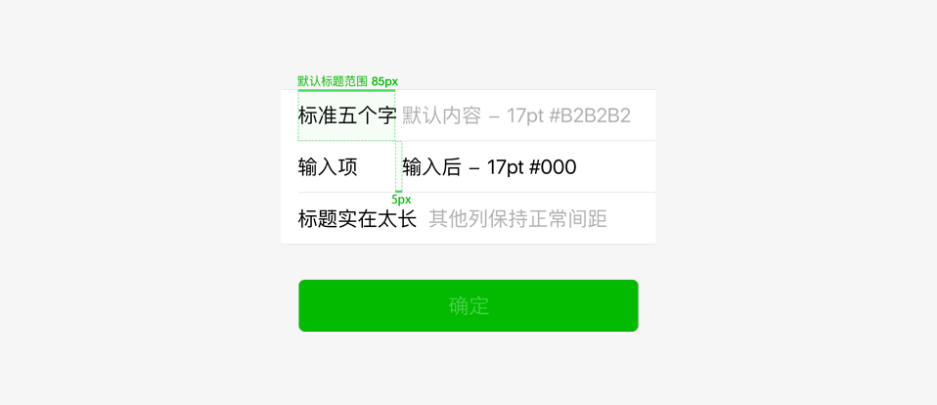
3. 表单输入视觉规范

4. 按钮使用原则
列表外按钮上文字标准
按钮高度为44px下使用:颜色#000000 / #353535 字号18pt
- 可点状态下文字调整透明度为60%
- 不可点状态下文字调整透明度为30%

列表外按钮上文字标准
按钮高度为25px下使用:颜色#000000 / #353535 字号14pt
页面线性按钮上文字标准
按钮高度为35px下使用:颜色#09BB07 / #353535 字号16pt

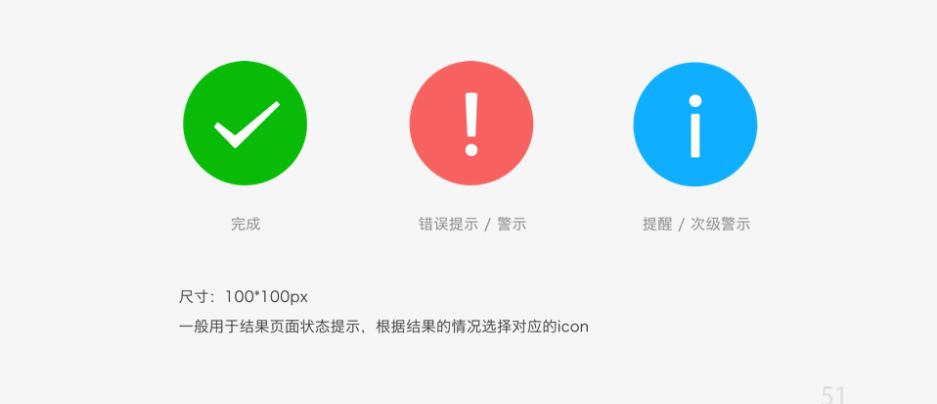
5. 图标使用原则