Navigation/导航设置与管理
很显示,导航是为了顾客能方便的访问你店铺的页面,产品集Collections和blog等页面都需要链接到相应的位置:链接列表Link List你店铺中最常的导航功能是主菜单main menu,通常出现在前台的上面,不过也取决于你所使用的模板。
你也可以设置URL重定向,以防出现错误页面或过期页面。
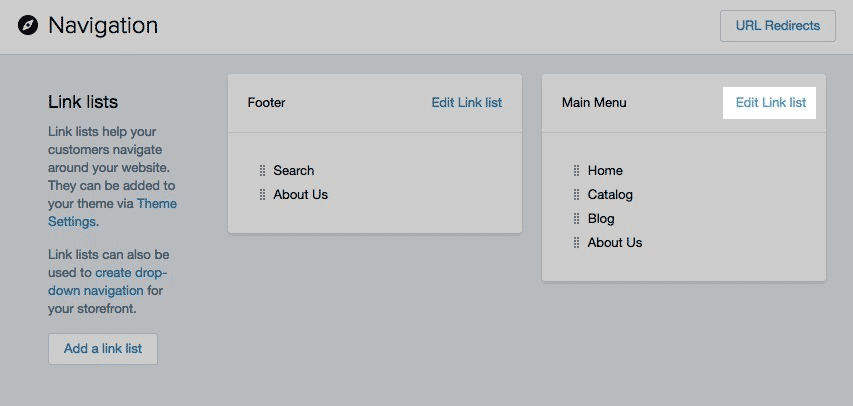
Shopify默认所有商店的前台都有main menu主菜单和footer页脚。
主菜单main menu 默认包含以下链接:
Home : 你店铺的首页
Catalog:你店铺的产品分类页
Blog:你店铺的Blog页
About Us:你店铺的关于我们页面
Footer页脚链接默认包含:
Search:你店铺前台的搜索功能
About Us:你店铺的关于我们页面
向链接列表中添加一个链接步骤:
-
1
进入你的Shopify后台 → 点击Online Store → 点击Navigation进入导航列表页面
-
2
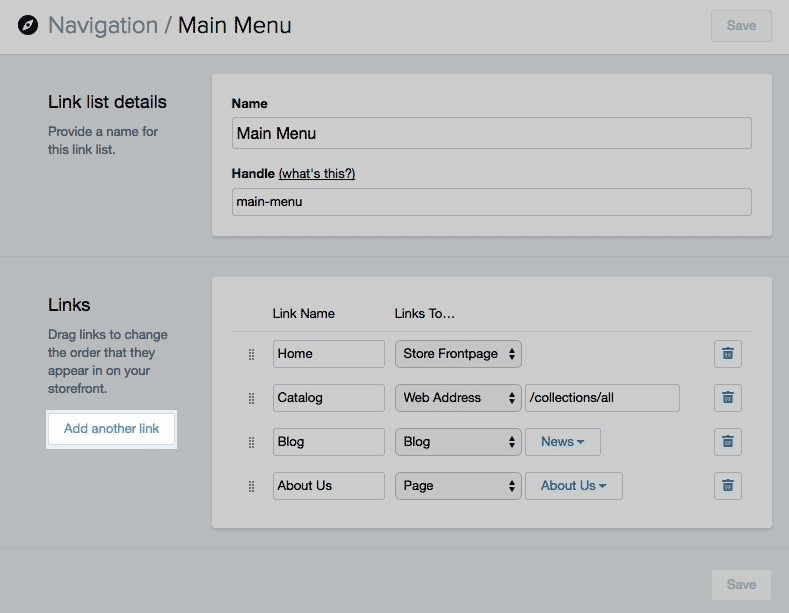
点击Edit link list 根据实际情况添加链接。

-
3
点击Add another link,添加另一个链接。

-
4
在新出现的文本框中输入要添加的链接名.如Contact Us,活动页面的名称等
-
5
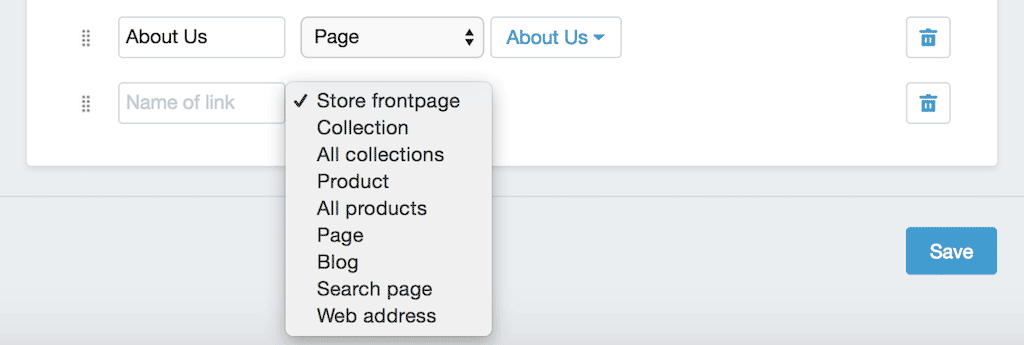
在后面的下拉列表中选择要链接对象的属性,是产品,blog,还是静态页面等

Store frontpage: 链接到店铺首页
Collection: 链接到产品集
All collections:链接到一个产品集的索引页面(如一个促销专题页面,本促销活动又包含多种不同的活动)
Product:链接到某个产品
All products:链接到所有产品
Page:链接到页面
Blog:链接到Blog
Search page:链接到搜索功能页面
Web Address:链接到一个外部网址
-
6
根据选择的不同对象,后面会出现不同的下拉列表供该对象的属性,根据实际情况再做选择。最后点击Save保存。

-
7
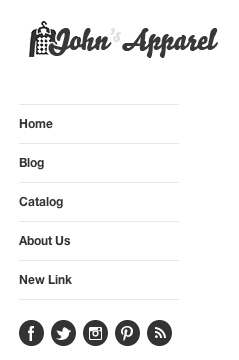
此时你的前台应该出现了新添加的链接,以new link为例

PS:你还可以对菜单进行排序,拖动菜单名前的句柄拖动以实现排序。
弄清Link list 及 Link的关系,(可以将Link list 理解为主菜单,list 理解为子菜单。)即可以灵活运用来实现主菜单和子菜单的建立,删除,改名,排序等操作。