Bootstrap介绍
【Bootstrap入门教程推荐:http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html】
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
如果你不了解前端,但是是一个PHP程序员那你就可以使用Bootstrap来建立自己的WordPress主题,而且bootstrap是一款响应式的css框架,可以适应各种设备。
bootstrap官网:http://twitter.github.io/bootstrap/
bootstrap中文网:http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html
使用bootstrap制作wordpress主题
bootstrap官网本身带有一些实例页面,所以我们可以拷贝这些页面下来:http://twitter.github.io/bootstrap/examples.html,接下来我们就制定制作如下5个页面:
- 可定制的首页设计
- 关于我们
- 联系我们
- 带评论的章节
- 一个组件化的侧边栏
开始制作
准备工作:
- 安装wordpress
- 下载bootstrap
- 安装主题测试驱动插件( 如果你想在一个线上的网站上创建一个主题并且不想在你开发的过程中让人们看到新主题,就需要改插件。
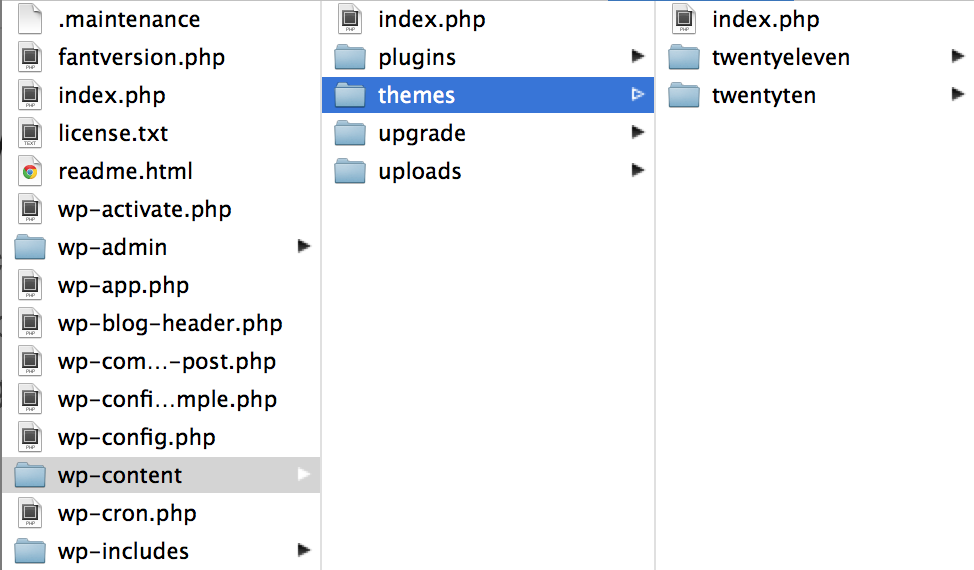
准备好上述步骤后,打开你的wordpress下的wp-content/themes:
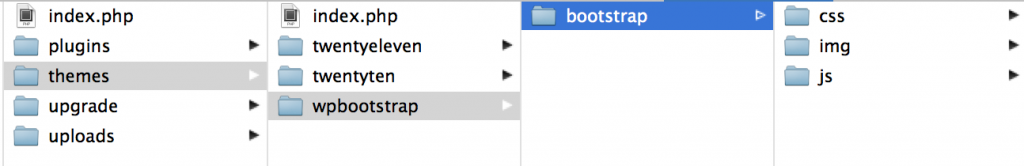
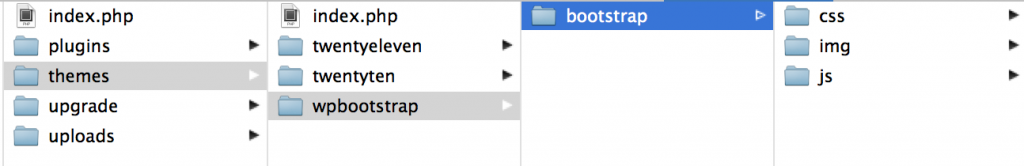
在p-content/themes目录中创建一个叫“wpbootstrap”的新文件夹,在文件夹里面粘贴bootstrap文件夹。
在wpbootstrap文件夹里面创建一个新文件index.php
首页代码如下(由于代码太长没法显示请点击查看):
点击查看代码:bootstraop-demo-source-code
现在我们有了一个静态的HTML页面,我们将要继续去创建一个主CSS页面。WordPress需要一个显示在style.css页面顶部的特殊格式的注释,它使用这个注释来获得关于你这个主题的所有信息。
在你的index.php页面所在文件夹中创建一个新文件并命名为style.css,WordPress需要一个带有特定名称的CSS文件style.css,所以我们不将其命名为其它任何名称否则我们的主题将不能工作。
创建完了style.css文件,在文件头部添加注释:
/* Theme Name: WP Bootstrap Theme URI: http://teamtreehouse.com/wordpress-bootstrap-theme-tutorial Description: A demo theme built to accompany the Treehouse blog post <a href="http://teamtreehouse.com/wordpress-bootstrap-theme-tutorial">How to Build a WordPress Theme with Bootstrap</a>. Author: Zac Gordon Author URI: http://teamtreehouse.com/ Version: 1.0 Tags: responsive, white, bootstrap License: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) License URI: http://creativecommons.org/licenses/by-sa/3.0/ This simple theme was built using the example Bootstrap theme "Basic marketing site" found on the Bootstrap web site http://twitter.github.com/bootstrap/examples/hero.html */
在我们安装和开始构建我们新主题前,我们最后需要做的是上传一张将会在WordPress管理区显示我们主题的图片。这张图片需要为300*225像素并且要命名为“screenshot.png”,你可以用下面这张图片或做张你自己的。
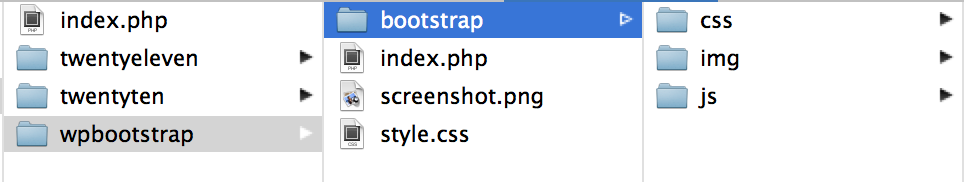
你的文件夹结构现在看起来和下面的一样:
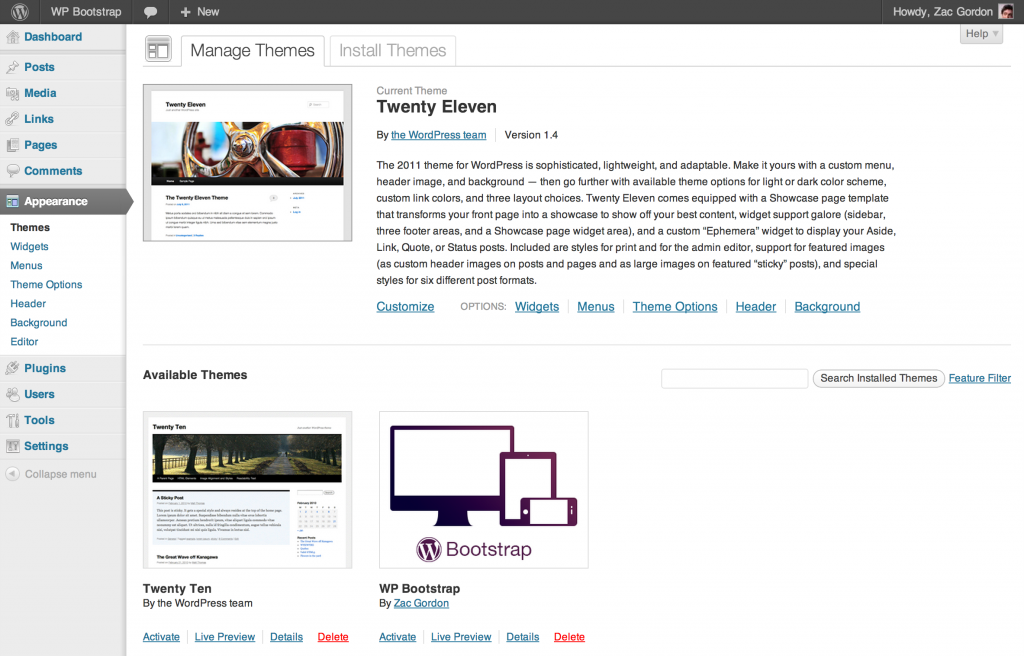
我们现在准备进入到控制面板安装我们的新主题。登录到控制面板并且到外观>主题。可应该可以看到“WP Bootstrap”做为主题中的一个被列出来。
注意: 如果你正在使用一个线上的网站并且不想让人们看到这个主题正在开发中,确保安装并激活 Theme Test Drive plugin。
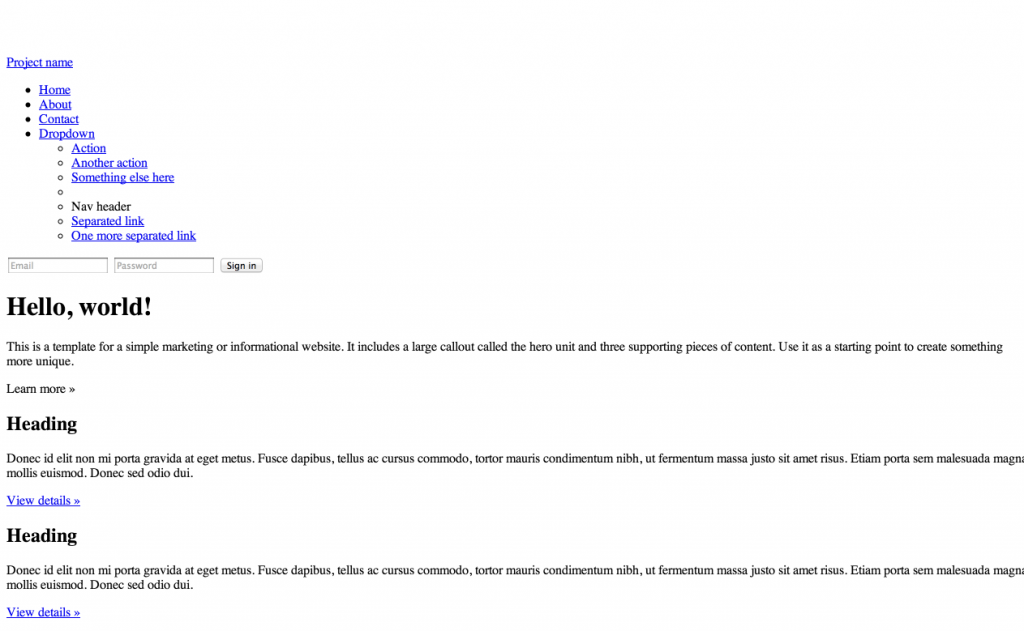
当它被激活后,访问你的网站你可以看到像下面一样的东西。
它很干净,因为在当前站点没有一个CSS工作,所以下一步我们开始将静态文件转换到正在工作的WordPress主题中。