布局(Layout)概述
介绍
Magento的应用实现了模型-视图-控制器架构模式; 意义,Magento软件构架为 layers, 包括 view layer.
Magento的应用视图层的主要部分是布局。在功能上,布局是一个页面结构,由元素层次结构(元素树)表示,它可以分为两种类型:块和容器。在技术上,布局定义在xml文件中,其中包含元素声明和元素操作指令。
本文介绍了要为自定义主题创建布局所需的基本概念。
使用的术语
Layout handle(布局手柄)
layout handle是唯一确定的布局说明作为一个布局文件名。
layout handles有三种:
- 页面类型layout handles – 页面类型标识符的同义词。对应于“全动作名称“控制器动作,例如,catalog_product_view。
- 页面 layout handles – 特定页标识符。对应的参数,确定具体的页面,控制器动作为例,catalog_product_view_type_simple_id_128。
- 属性 handles - 不对应任何页面类型,但其他句柄使用它们包括。
基本的布局元素
Magento的页面设计的基本构件块(blocks)和容器(containers)。
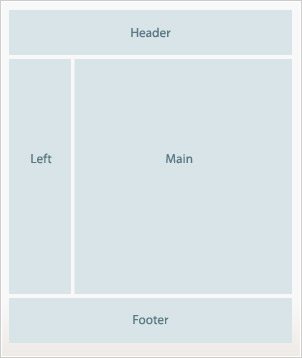
container 为将内容结构分配到页的唯一目的而存在。容器除了包含元素的内容外,没有附加内容。容器的示例包括页眉、左列、主列和页脚。
下图显示了一个例子:

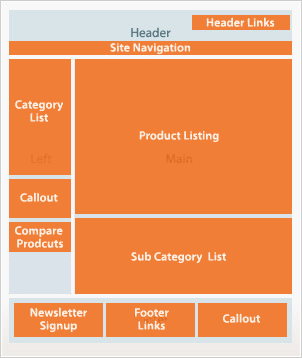
block 表示页上的每个功能,并使用模板生成要插入其父结构块的HTML。块的示例包括类别列表、迷你购物车、产品标签和产品列表。
下图显示了一个例子:
 .
.
基本布局
在两页的配置文件位于magento_theme模块定义的所有Magento店面网页的基本观点:
-
<Magento_Theme_module_dir>/view/frontend/layout/default.xml: 定义页面布局. -
<Magento_Theme_module_dir>/view/frontend/layout/default_head_blocks.xml: 定义页中包含的脚本、图像和元数据<head>部分.
这些基本的网页结构布局是其他模块和主题Magento 2的扩展。
你也可以 扩展 或者 重写 这些文件在您的自定义主题。
布局文件类型和约定
布局(Layout)文件类型: 通过角色
对于特定的页面,其布局由两个主要布局组件定义: 页面布局 文件和 页面配置 文件 (或 通用布局 对于Ajax请求、电子邮件等返回的页面)。
以下是每个布局文件类型的定义:
-
Page layout: 一个XML文件中声明一个页框内
<body>HTML页面标记部分,例如两列页面布局。 -
Page configuration: 声明页面详细结构、内容和元信息的xml文件 (包括
<html>,<head>, 和<body>HTML页面标记部分). -
Generic layout: 一个xml文件,它在HTML页标记的
<body>节中声明页面的详细结构和内容。用于Ajax请求、电子邮件、HTML片段等返回的页。
有关详情,请参阅布局(Layout)文件类型.
在本指南中我们使用 layout files 当谈到概念,同样适用于所有这些类型的布局文件。
模块和主题布局文件
下面的术语用于区分由不同应用程序组件提供的布局:
-
Base layouts: 由模块提供的布局文件。传统的定位:
- 页面配置和通用布局文件:
<module_dir>/view/frontend/layout - 页面布局文件:
<module_dir>/view/frontend/page_layout
- 页面配置和通用布局文件:
-
Theme layouts: 主题提供的布局文件。传统的定位:
- 页面配置和通用布局文件:
<theme_dir>/<Namespace>_<Module>/layout - 页面布局文件:
<theme_dir>/<Namespace>_<Module>/page_layout
- 页面配置和通用布局文件:
自定义布局
做出必要的改变,创造扩展 和 重新 自定义主题中的布局文件。
布局文件处理
Magento 2的应用程序配置文件的顺序:
- 从模块中收集所有布局文件。顺序由模块列表中的模块顺序决定
app/etc/config.PHP. - 确定序列 继承 主题
[<parent_theme>, ..., <parent1_theme>] <current_theme>
相关话题
- 布局(Layout)说明
- 布局(Layout)扩展
- 重写一个布局(Layout)