添加自定义图标(favicons)
这篇文章讲什么?
本主题介绍如何添加自定义图标。
概述
Magento 2默认应用了一个16px x 16px 图标你可以在后台上传一个覆盖默认也, 或这指定一个图标在特定的位置。 如果两者都存在,后台上传的优先。
如果你想有不同大小的图标,你需要手动添加在文件系统和定义布局。
Magento支持下面的图标文件类型: .ico, .png, .gif, .jpg, .jpeg, .apng, .svg. 并非所有浏览器支持所有这些格式。最广泛支持的文件格式使用的图标是.ico.
通过后台添加一个自定义图标
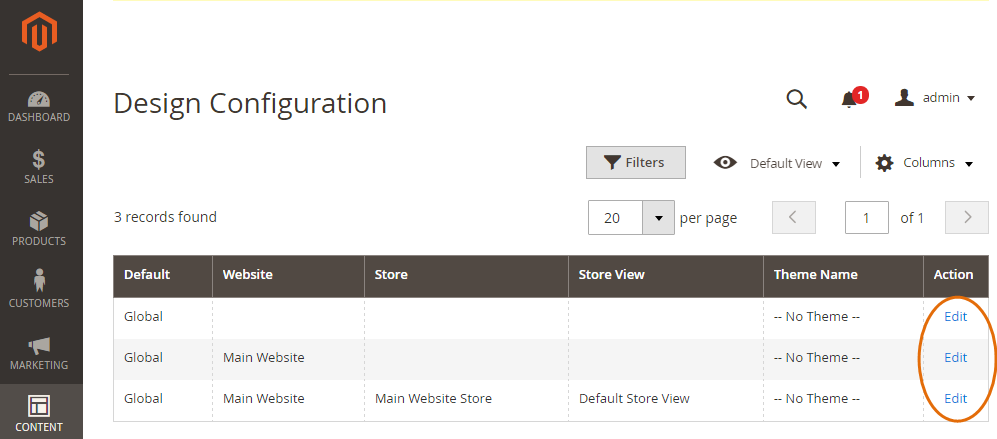
- 登录后台,进入 CONTENT > (Design) Configuration.
-
如下图操作:

-
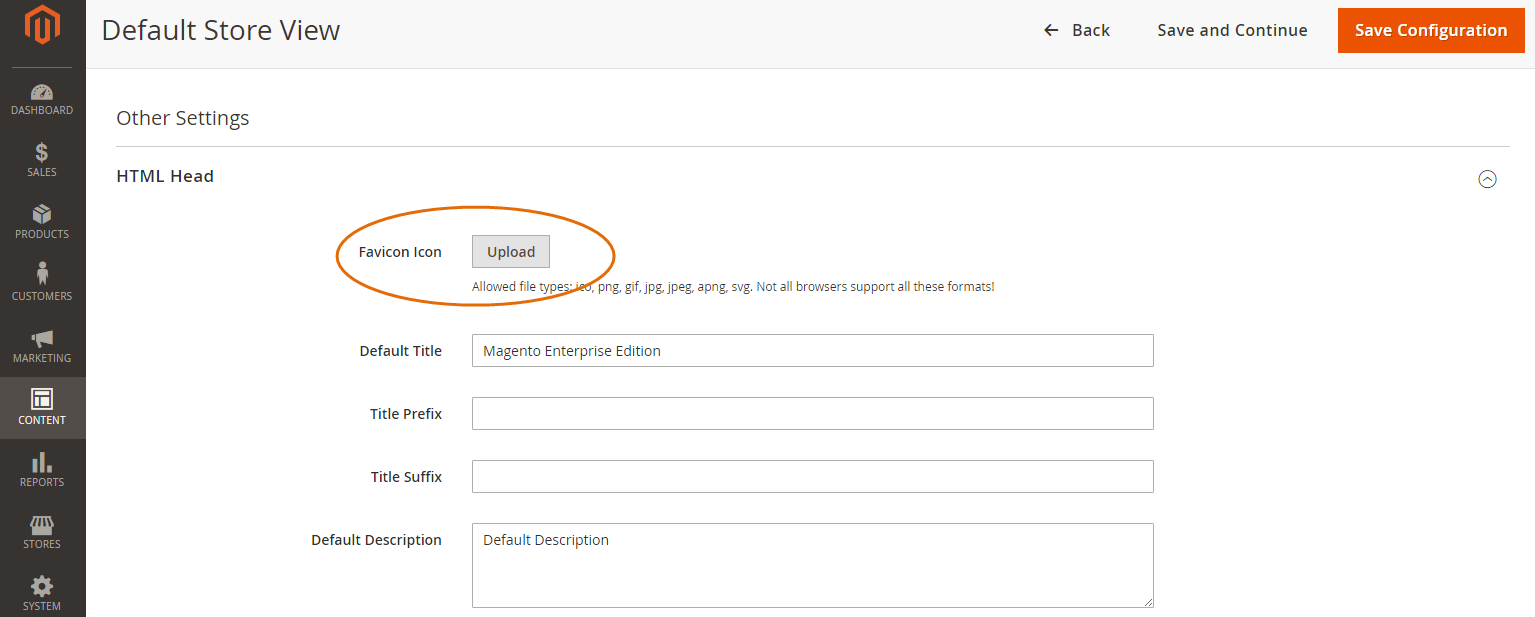
点击Upload, 上传图标文件,如下图。

- 点击 Save Configuration
手动添加自定义图标
手动添加自定义图标, 复制你的图标 favicon.ico 到 <your_theme_dir>/Magento_Theme/web/目录.
在<your_theme_dir>/Magento_Theme/layout/default_head_blocks.xml 布局文件指定图标的路径及其大小.
示例代码:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<link src="Magento_Theme::favicon-32x32.png" rel="icon" sizes="32x32" />
</head>
</page>