UI组件概述
Magento 2 UI组件用来代表不同的UI元素,如表、按钮、对话框和其他。
它们是专为简单和灵活的用户界面(UI)渲染。组件负责渲染结果页片段,并提供/支持JavaScript组件和服务器的进一步交互。
Magento 2 UI 组件 实现了一个标准的Magento 2模块命名Magento_UI.
在你的自定义模块使用的UI组件,你需要添加一个对magento_ui模块依赖在 你的组件的 composer.json 文件.
以下XSD文件包含的所有组件之间共享的规则和限制(两者的定义和实例配置):
<模块根目录>/Magento/Ui/etc/ui_definition.xsd
扩展开发者不能扩展该XSD方案和引入新的组件,但可以自定义现有的。
一般结构
在Magento 2基本和次要的UI组件。
基本组件是:
- Listing 组件
- Form 组件
所有其他UI组件都是次要的。
基本组件定义在 页面布局文件; 在顶级组件实例配置文件中声明次要组件。
所有组件都可以配置早后台管理和店面。
您需要为店面组件手动配置样式。
何时使用UI组件?
Magento,你可以使用不同的方法来实现一个UI元素,并使用:
JavaScript 类
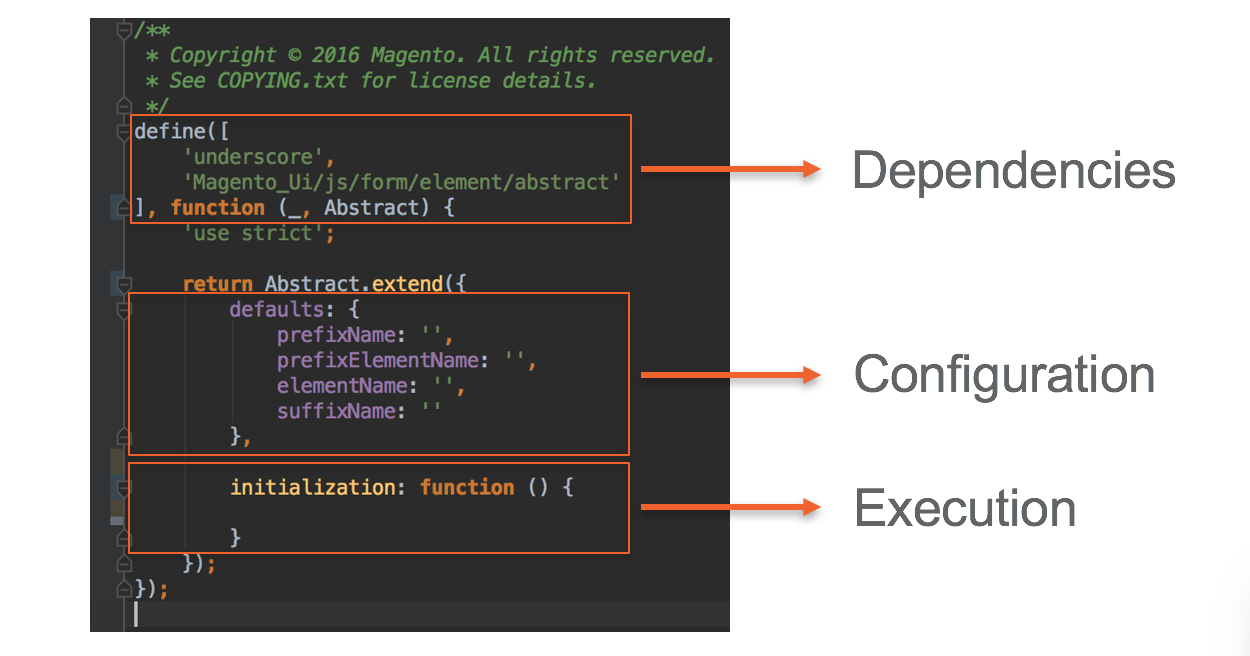
下图显示了如何实现UI组件的JavaScript类。

模板
一个UI组件可以使用knockout js绑定到一个或更多的HTML模板。