自定义模板说明
这篇文章讲什么?
本主题包含使用模板解决一个典型的设计自定义任务的分步说明。
样本模板定制:改变迷你购物车的布局
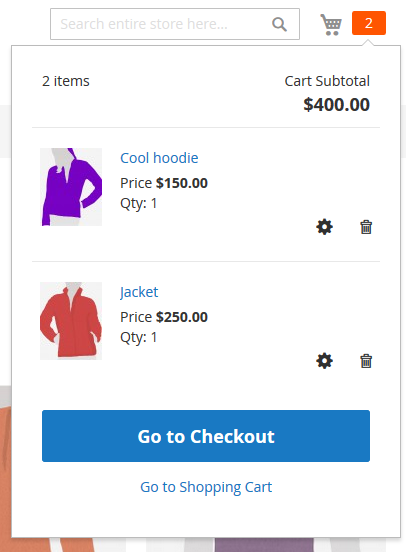
在Magento基本空白的主题,在迷你购物车,结帐按钮,如下:

负责显示迷你购物车项目和控件的模板是 <Magento_Checkout_module_dir>/view/frontend/web/template/minicart/content.HTML.
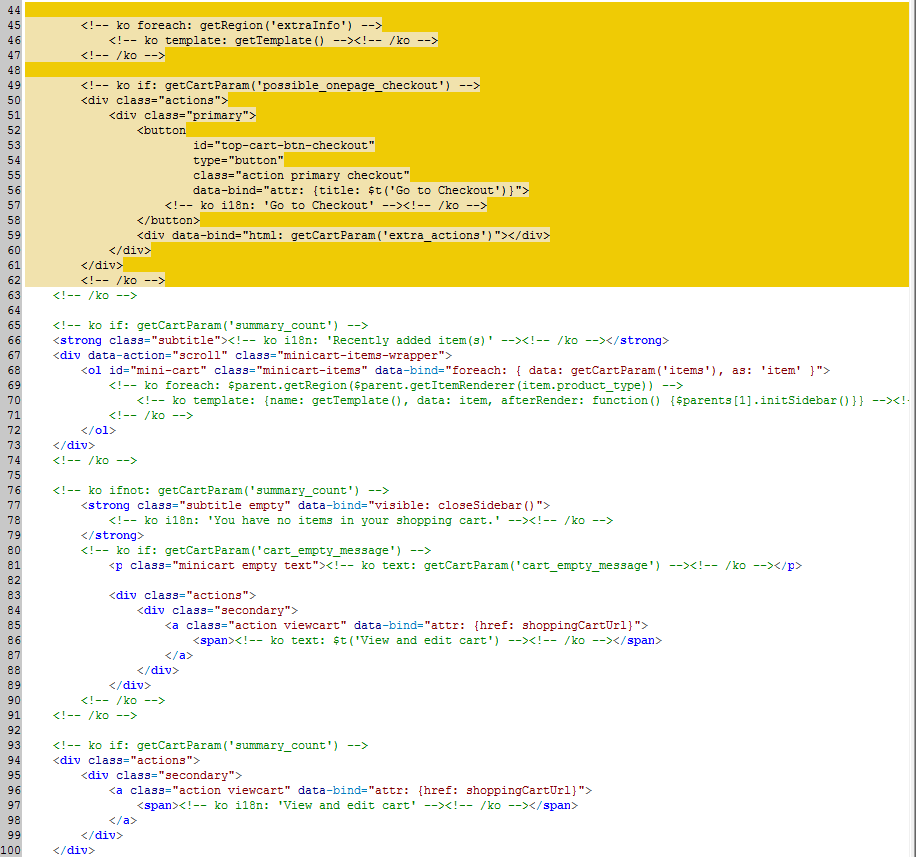
部分代码如下图:

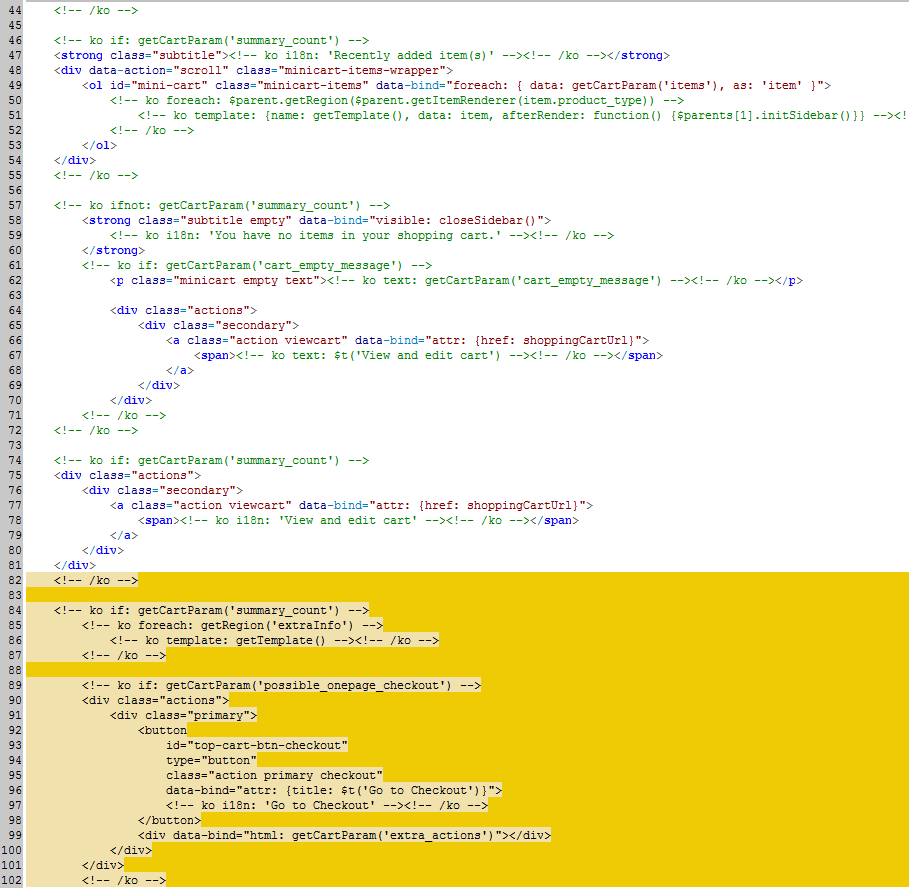
创建一个新的主题复制 content.phtml 到主题目录: app/design/frontend/OrangeCo/orange/Magento_Checkout/web/template/minicart/content.html 如下图:

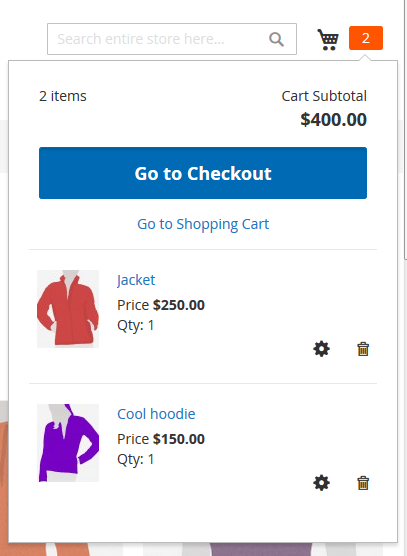
更改效果如下图: